単純な画像添付からホバー効果もつけてみました。
(ホバー効果:マウスを上に持って行った時の動き)
添付場所

画像を動かしてみましょう。
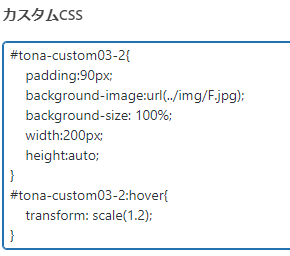
マウスが上に来たら(ホバー)で画像のサイズを変化させています。

ひとつ目からの変化は最後の3行です。
”:hover”をつけでサイズをhover前と変更しているだけです。
次は回転です
動きと影
細かな説明は割愛しますが、動きをつけたり、影をつけたりもできました。
ついでに中央表示も追加してあります。
 Web
Web単純な画像添付からホバー効果もつけてみました。
(ホバー効果:マウスを上に持って行った時の動き)

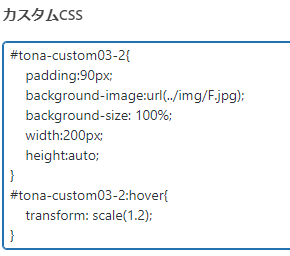
マウスが上に来たら(ホバー)で画像のサイズを変化させています。

ひとつ目からの変化は最後の3行です。
”:hover”をつけでサイズをhover前と変更しているだけです。
細かな説明は割愛しますが、動きをつけたり、影をつけたりもできました。
ついでに中央表示も追加してあります。
コメント